Design
Thinking
Eyes open, possibilities everywhere
While the world is chasing shiny models, content designers are quietly guiding meaning through the noise.
We see what others might miss: the nuance, the empathy, the structure behind the screen.
AI is content — and content is design. And without content designers, AI will stay fast but soulless.
Without clarity, empathy, and accessibility — it’s just data dressed up as experience.
So stop waiting for permission. Content Designers, you have the superpowers AI wants.
➡️ Clarity
➡️ Empathy
➡️ Accessibility
➡️ Collaboration
➡️ Humanity
AI is fast, powerful and everywhere
But clarity? Trust? Empathy? That’s not what AI brings - That’s what you bring.
For years, we’ve asked for a seat at the table. Now they’re finally looking at us.
So, instead of asking whether AI will replace content designers, should we ask whether we will rise to the leadership this moment demands?
We don’t just write. We design. We translate complexity. We make experiences human.
Content maturity means
➡️ Embedding content early
➡️ Building inclusive systems
➡️ Collaborating with AI, ethically
➡️ Using human-centred design thinking
AI is the gauntlet.Content design is the stones
I’ve been thinking a lot about this era of design — especially content design.
What does it actually look like?
And then it hit me.
What if we stopped treating AI like The Infinity Gauntlet?
A powerhouse. Immensely creative. Capable of incredible things.
But it is also dangerous if wielded without intent.
AI in design is powerful — and power without structure is chaos. That’s how you get snapped into a multiverse of confusion.
So here’s me reframing it.
🔵 Structure (Blue)
The foundation. Without it, AI doesn’t scale clarity — it scales noise.
🟡 Clarity (Yellow)
Turning complexity into understanding. Giving products and services meaning.
🟢 Ethics (Green)
Just because we can generate content doesn’t mean we should.
🟣 Transparency (Purple)
Being honest about what’s automated, what’s human, and why that distinction matters.
🔴 Accessibility (Red)
Designing for everyone — not just the “average” user.
🟠 Trust (Orange)
Earned slowly. Broken instantly. Never generated by shortcuts.
Designing for the AI-First Web
We’re entering a new era of user experience — one where AI sits between the user and the content. And that shift forces us to confront something we’ve quietly overlooked for years:
Structure.
Web 1.0 moved us from analogue to digital.
Web 2.0 gave us interaction and endless publishing.
Web 3.0 brings intelligence, personalisation, and user ownership — but none of it works without well-structured, accessible content.
The old path was simple:
Search → Click → Consume.
Now it’s increasingly:
User → AI → Answer.
And if our content isn’t being surfaced, it’s not because it isn’t good — it’s because machines can’t interpret it. Weak IA, fragmented content, and years of output without clear foundations are catching up with us.
This moment isn’t about adding AI to broken experiences.
It’s about getting the basics right: clarity, structure, accessibility, and meaning.
Because Web 3.0 isn’t about creating more content.
It’s about creating smarter content — content that works for humans and machines.
And that’s exactly where thoughtful, strategic content design becomes essential.
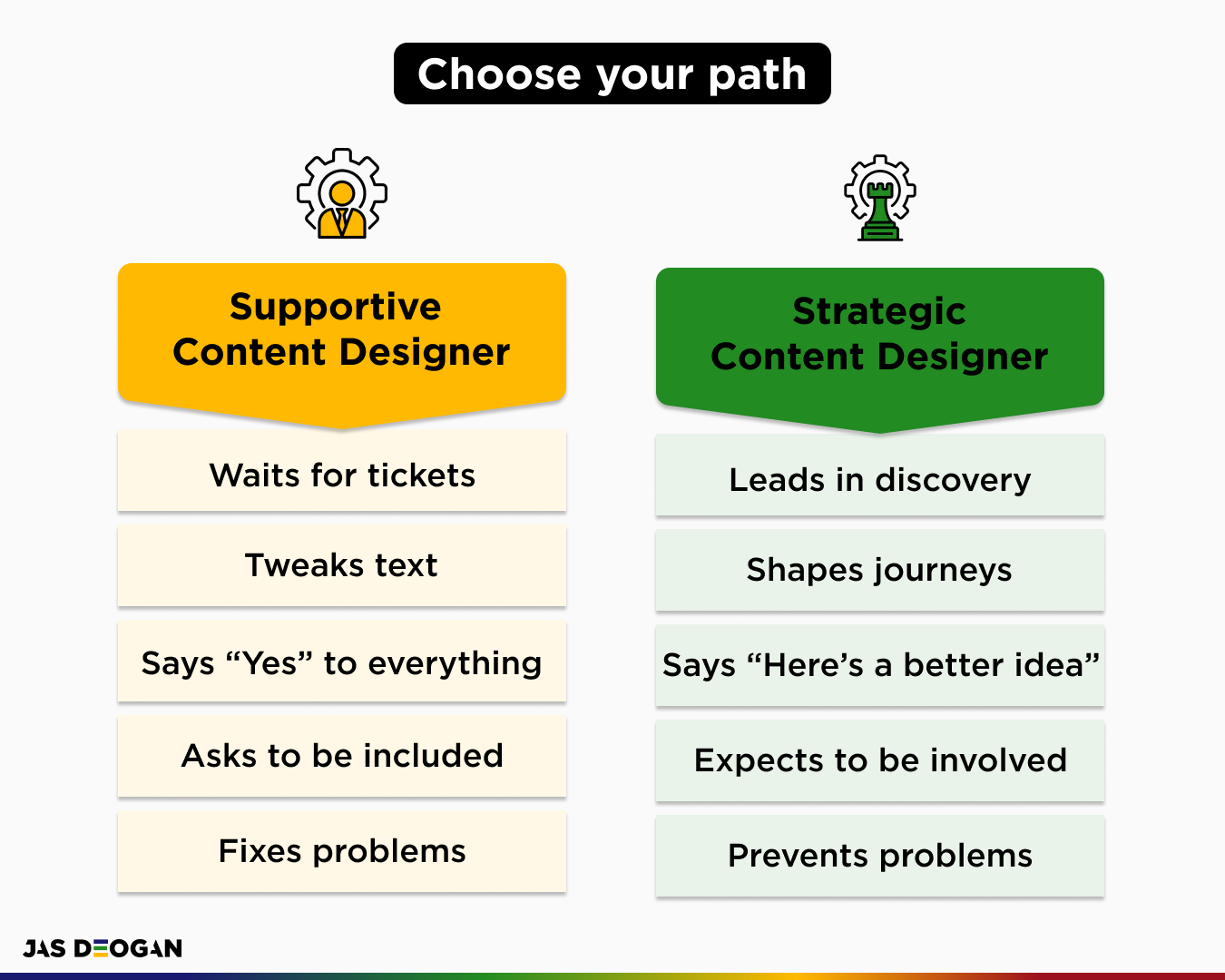
Stop being so humble. Start being strategic
Content designers aren’t here to decorate experiences.
We’re here to shape them.
There’s a choice we make every day:
Stay supportive — or step into strategy.
Supportive content design waits for instructions.
Strategic content design leads the conversation.
The 4 superpowers of a content designer
Content design isn’t just filling in text boxes. I view it as the invisible architecture of trust, clarity, and inclusion that is baked into every experience.
We don’t merely write; we feel the user journey.
We don’t merely edit; we design meaning.
We don’t just hand off content; we advocate for users when no one else is in the room.
Here are what I believe to be the 4 superpowers every content designer has:
Empathy
Sensing what users feel, anticipating their friction
Collaboration
Bridging design, product, and tech from day one
Clarity
Turning complexity into usable, human language
Advocacy
Speaking up for accessibility, ethics, and users’ voices
Ever heard of GEO
I hadn’t, not until someone casually dropped it into conversation and left me Googling under the table.
It turns out that it stands for Generative Engine Optimisation.
Think of it as SEO’s AI-powered sibling:
SEO gets you seen in search results.
GEO gets you quoted by AI (Google AI Overviews, ChatGPT Search, Bing Copilot).
In short, GEO is what happens when your content is so clear, structured, and smart that AI can’t help but show it off.
And here’s the plot twist…That’s basically content design.
Clarity? Check
Structure? Double check
Understanding your audience? Always
“Content Designer.”A title that feels… accurate?
When you hear it, what comes to mind?
Writing words?
Editing copy?
You’re not alone, but that’s the problem.
Because what we actually do goes far beyond “wordsmithing.”
We research
We define strategy
We co-design UX
We analyse data
We shape experiences
Yet, the term "Content Designer" often reduces our work to just… content. Words on a screen. A last-minute drop-in.
So maybe it’s time to ask:
Are we really “content” with the title Content Designer?
Changing the title won’t fix everything, but it might just spark the right conversations.
Content design isn’t “just words”
It’s the glue that holds good user experiences together.
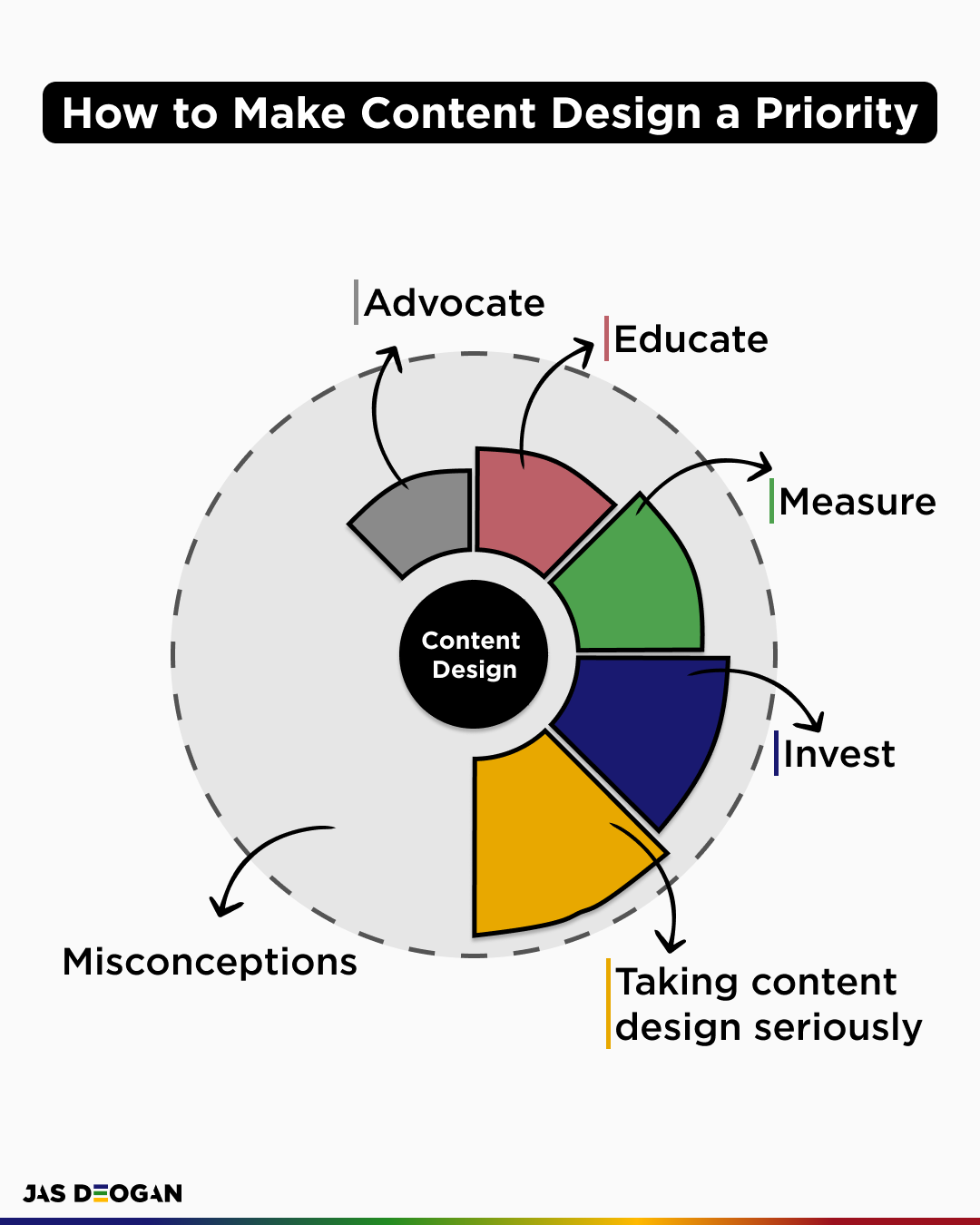
Content Design is how we guide users from confusion to clarity, build trust, and create seamless journeys. Yet too often, content design is treated like an afterthought.
So, how do we change this?
Educate
Show stakeholders how it shapes UX.
Invest
Build teams and tools that let content thrive.
Advocate
Put content design on the table from day one.
Measure
Prove its impact with metrics that matter.
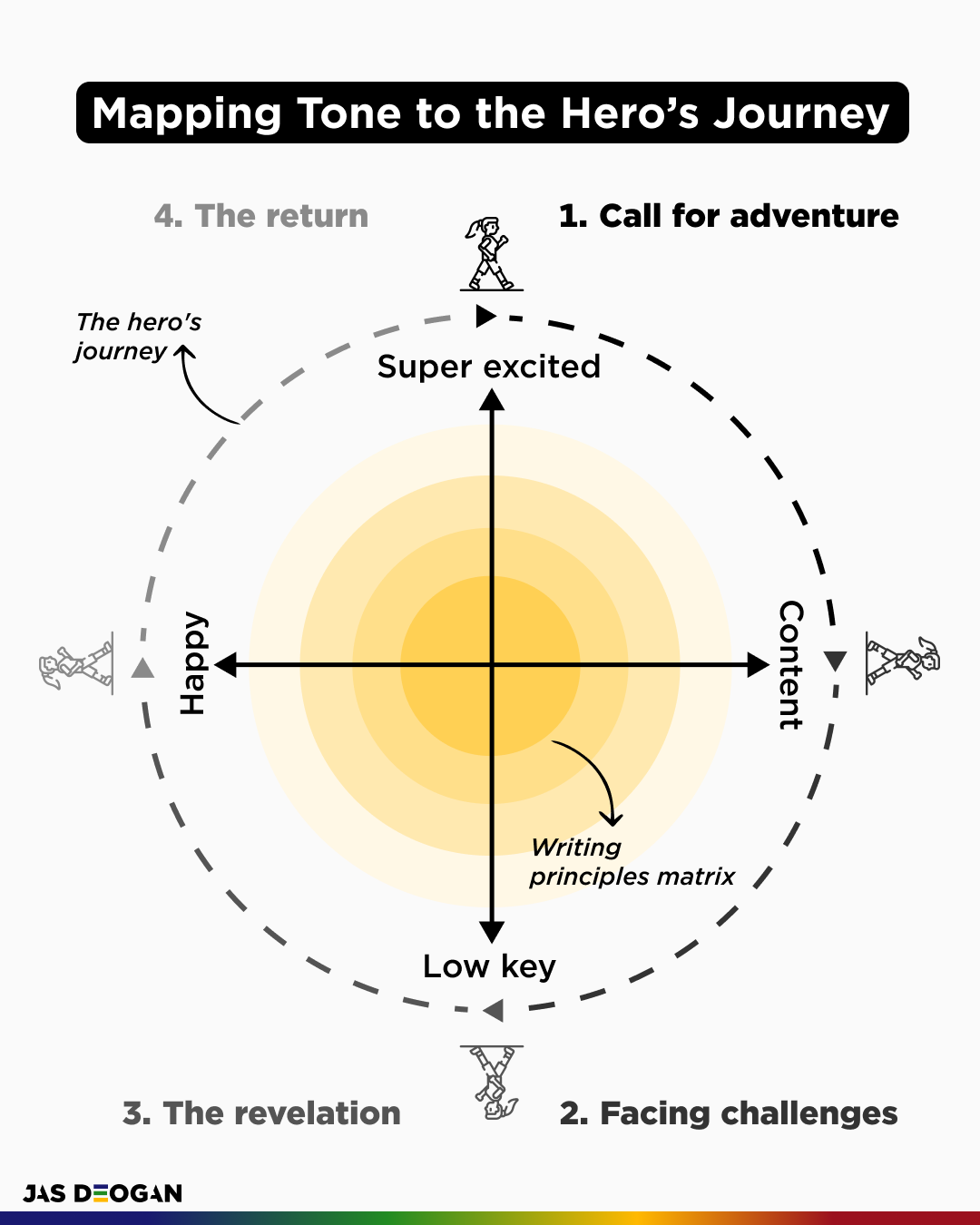
Every user starts with a call to adventure
We inspire during their call to action
We reassure them when they face friction
We celebrate their wins and insights
We encourage growth and return
We flex our tone of voice, or our writing principles, based on where the user is emotionally.
Fact: Accessibility is everyone’s responsibility
Content Designers
Create clear and concise messaging that is understandable for all users.UX Designers
Focus on logic and usability, ensuring that navigation and user flows are intuitive.
Developers
Implement the technical foundation that makes accessibility possible.
Accessibility isn’t just a checkbox. It’s not just one person’s job. It’s a team effort. Content designers, UX designers, and developers ALL play a role in making products inclusive.
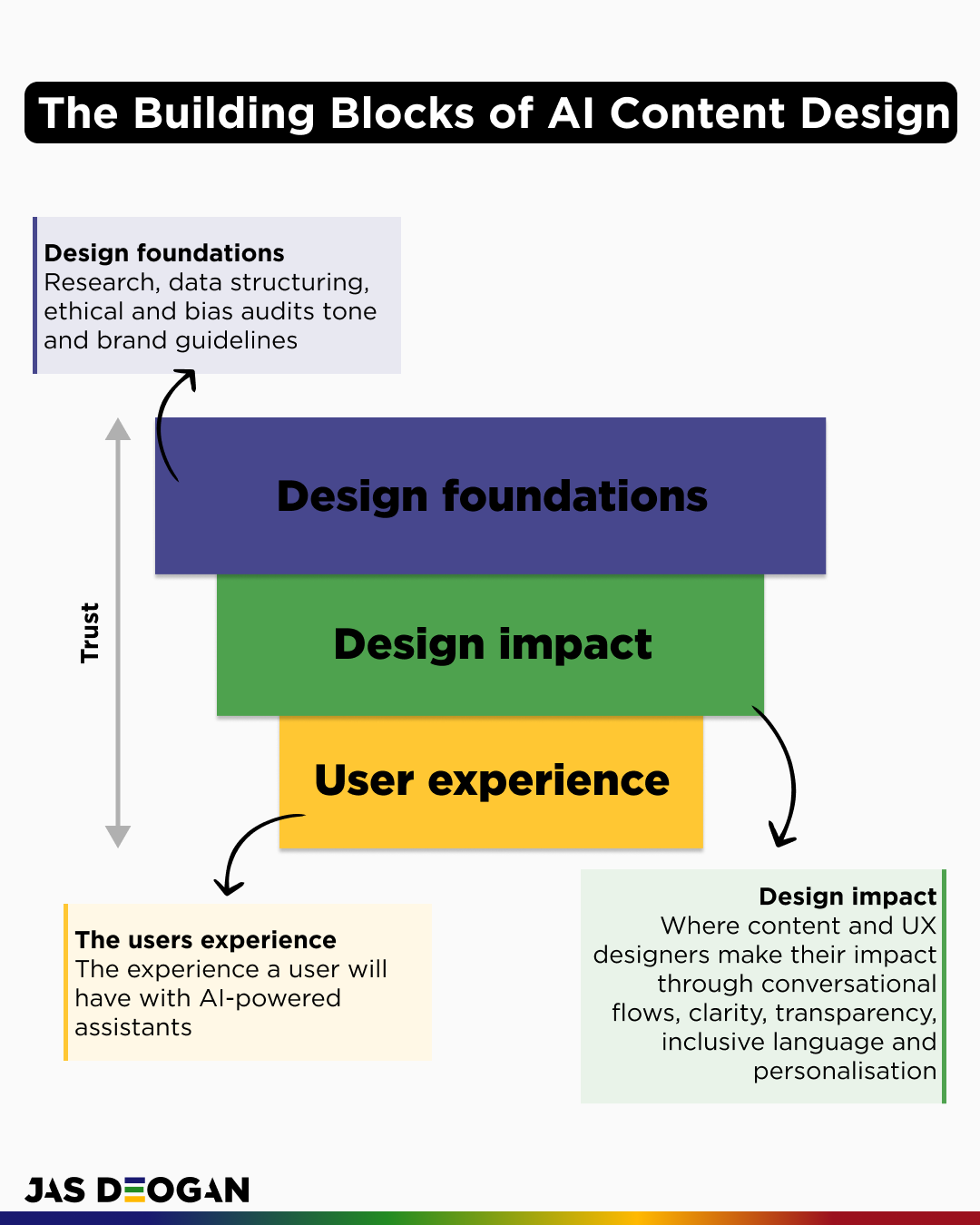
The building blocks of AI Content Design
Content Designers are
Structuring AI conversations for a more natural, human-like flow.
Helping to reduce bias and ensuring inclusivity in AI-generated content.
Making AI decisions transparent and easy to understand.
Creating brand-aligned tones that set realistic expectations.
While AI can seem daunting, I wanted to flip the script and explore how content designers are playing a vital role in making AI more transparent, more ethical, and more user-friendly.
The evolution of content roles
We started as copywriters, mastering the art of persuasion in print and broadcast ads.
Content strategists emerged to bring order to the growing digital landscape.
The rise of UX and mobile-first design led to UX writers, making interactions seamless.
Today, content designers are central to shaping user journeys and product experiences.
Content has come a long way, from crafting catchy ad slogans to shaping digital experiences.